配色方案
配色遵循 material3 风格, 所有配置的选项可参考 ColorScheme 属性
配置配色方案
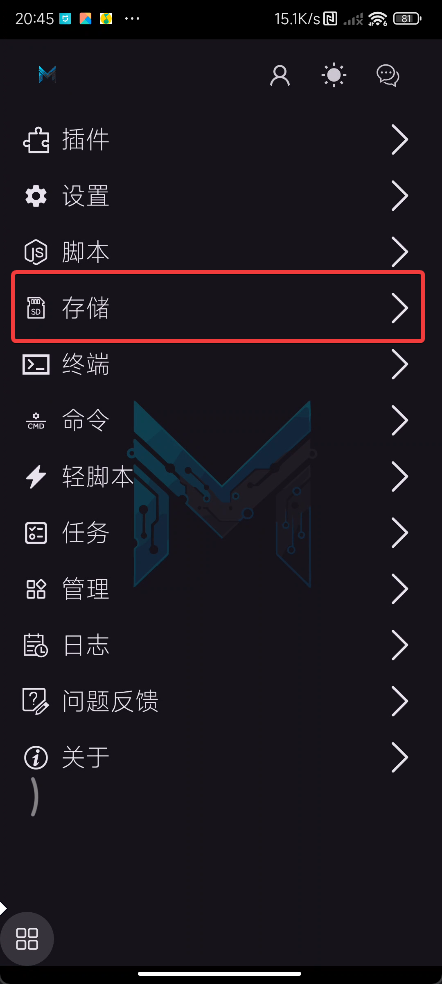
在app主页点击存储

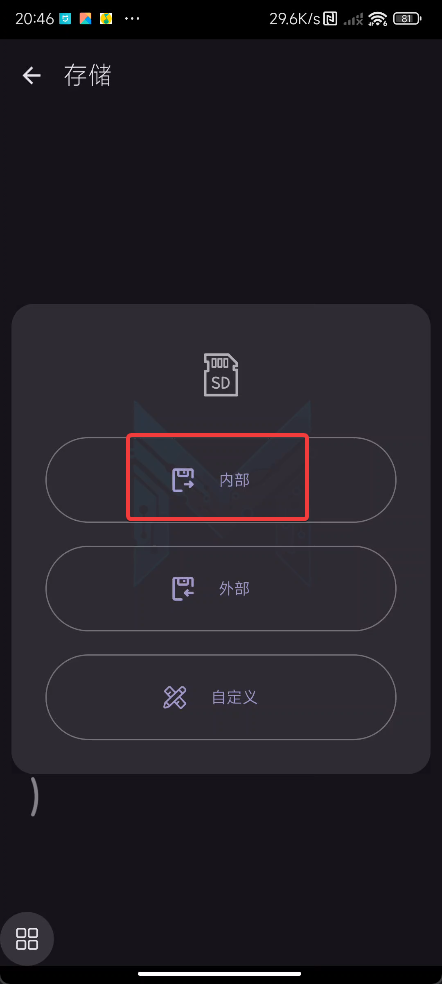
选择内部

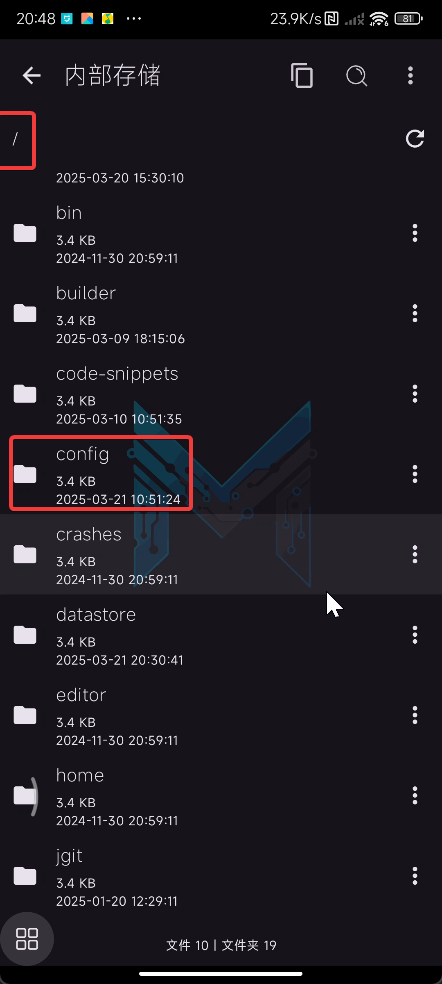
在根目录下找到 config 目录, 如果没有的话就创建

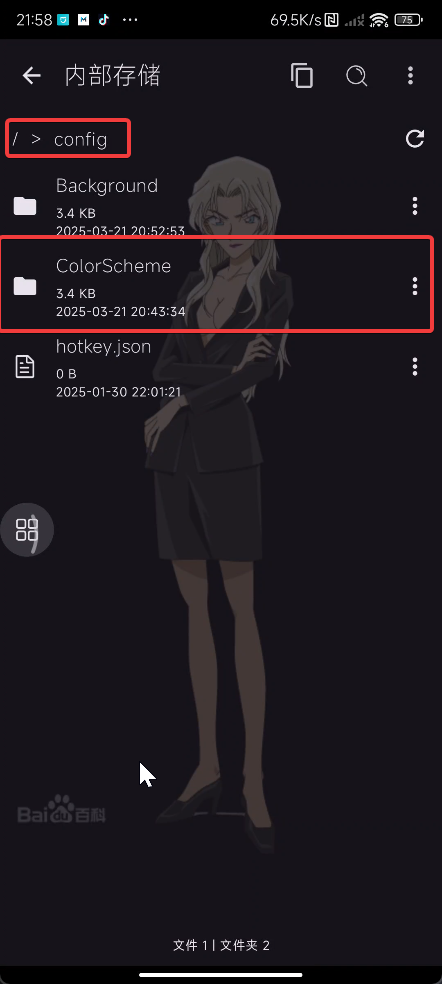
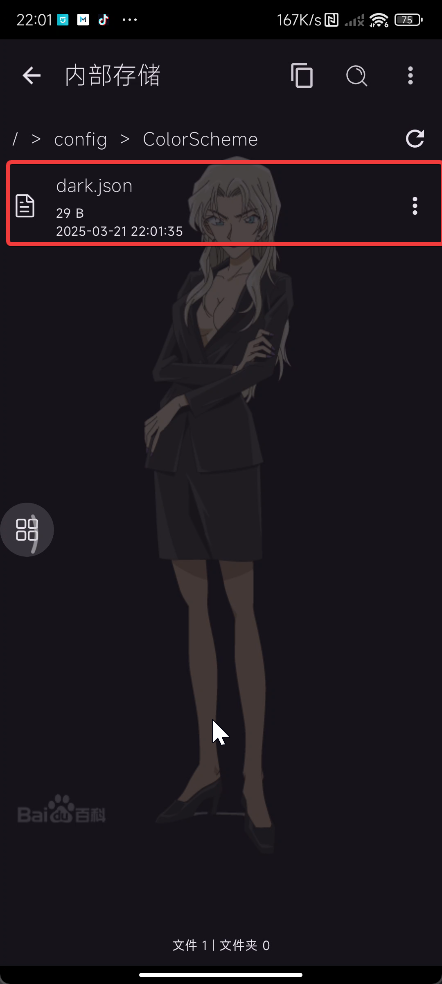
进入 config 目录, 找到 ColorScheme 目录, 如果没有就创建

进入 ColorScheme 目录, 可以创建 light.json 和 dark.json 两个文件, 一个用于在亮色模式下显示的配色方案, 一个用于暗色模式下显色的配色方案, 如果仅仅配置了 light.json 或者 dark.json 也是可以的, 如果是这样的话另外一个没有配置的模式则使用默认值, 这里演示仅仅暗色模式下的配色方案

这里 dark.json 文件内容为
{
"primary": "#ff0000"
}
primary: 配置 material3 primary 为 #ff0000(红色)
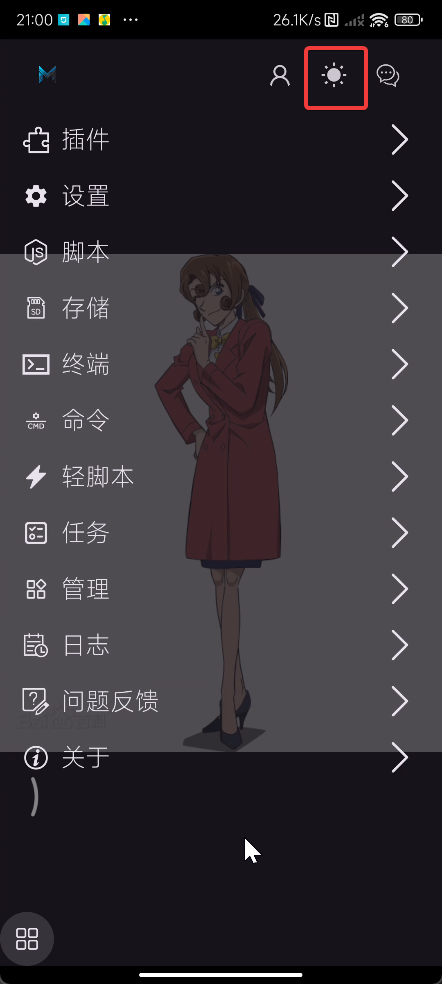
使配置生效
在主页中点击主题切换按钮切换一下主题即可让配置生效

09 December 2025